
A good pricing table makes it easy for your visitors to pick the right plan. You don’t have to start from scratch if you’re using Bootstrap to make a website. You can save time and make your pricing tables look professional by using ready-made Bootstrap snippets.
We’ve put together a list of some of the best free and responsive Bootstrap pricing table designs in this post. These layouts are neat, work well on mobile devices and of course they are easy to change. These examples will help you make a clear and modern pricing section for your SaaS website, service page or product landing page.
Examples of Bootstrap Pricing Tables
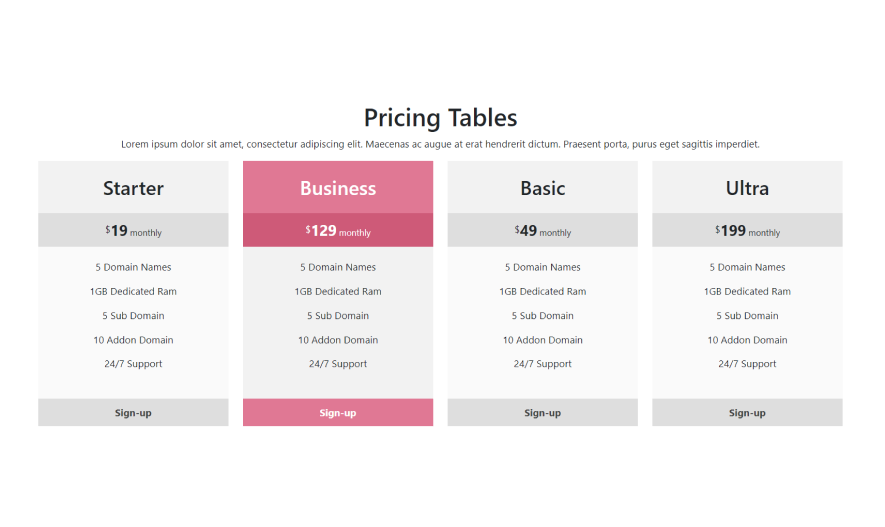
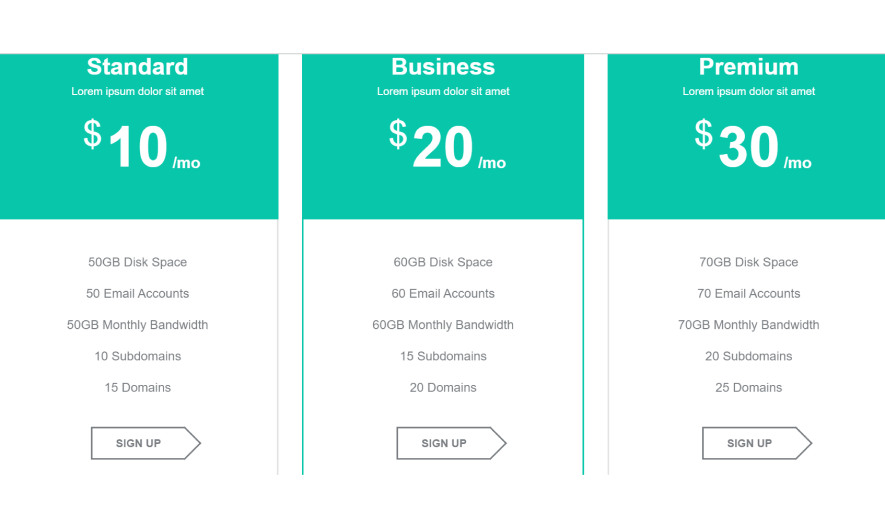
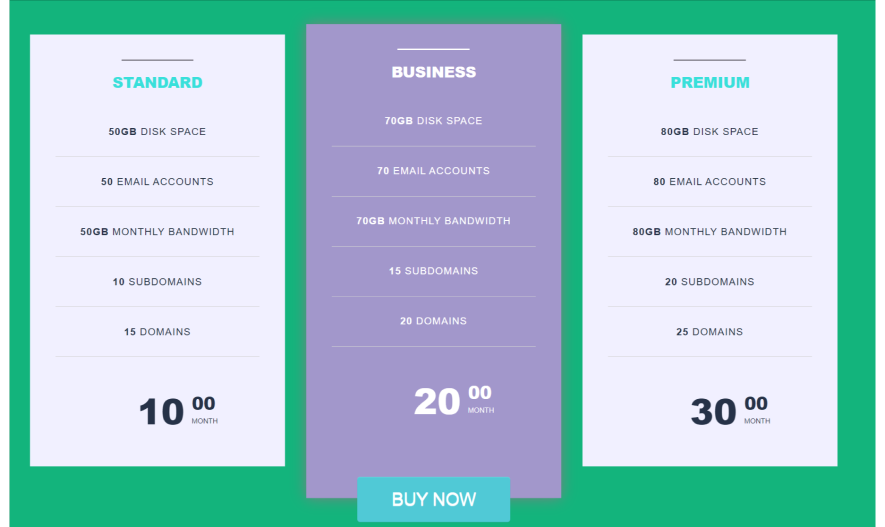
1. Pricing tables with header with color
The bold colors of the headers in this pricing table make it easy to tell the difference between the plans. It lets your users quickly see the different packages without reading too much. The plans are all lined up next to each other in a clear way which makes it easy to compare them.
It was made with Bootstrap so it will work well on all screen sizes and is fully responsive. It’s easy to change the names, features, and colors of the plans to fit your brand. This kind of layout works well for SaaS, services or any website that has more than one price option.

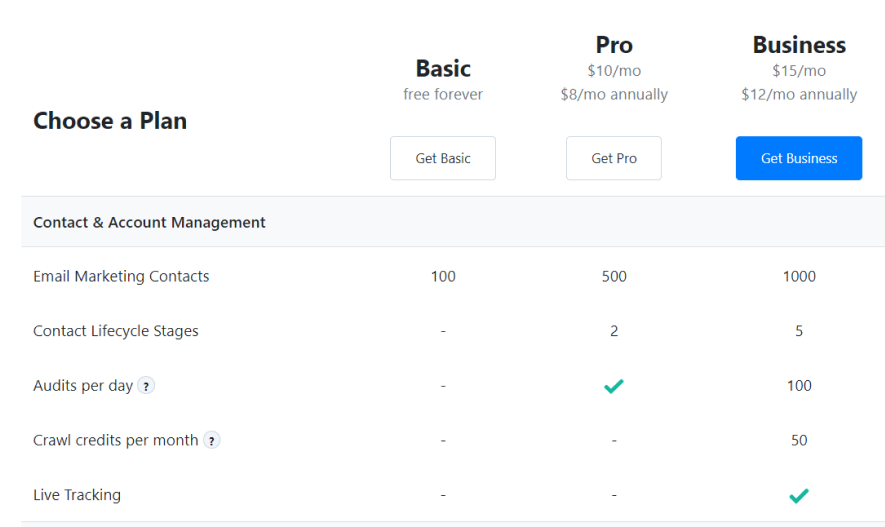
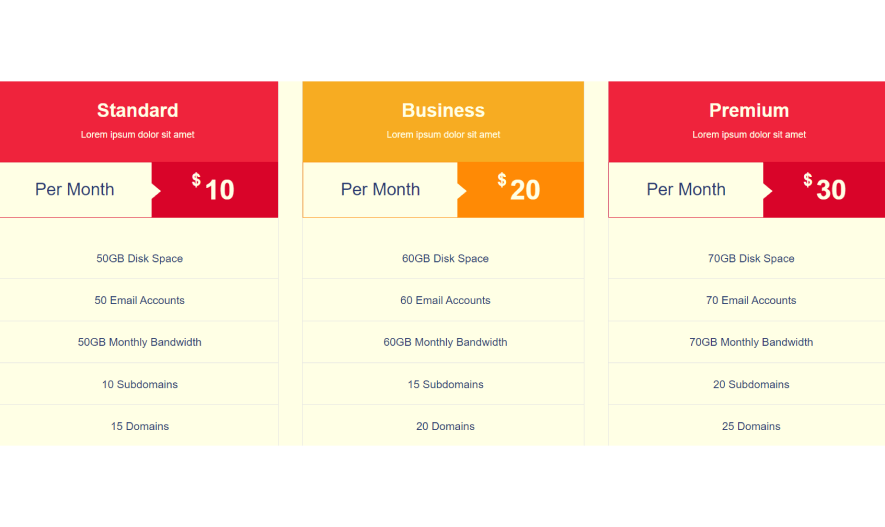
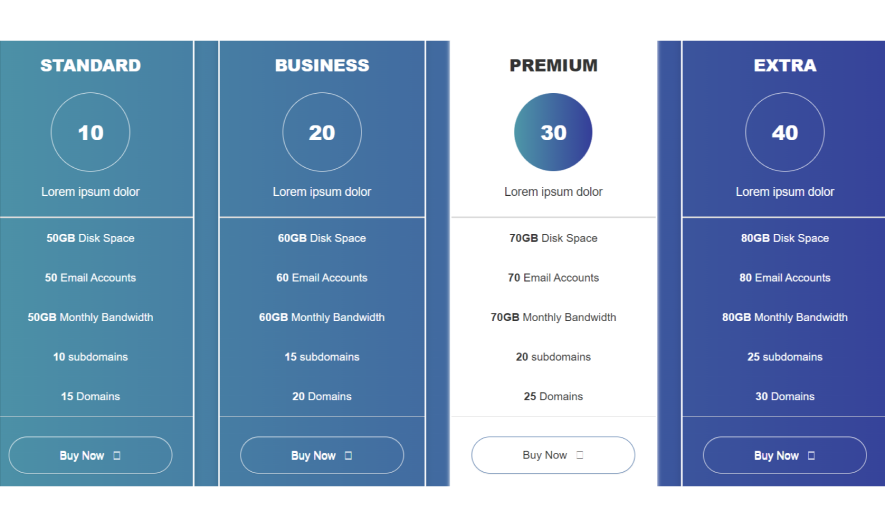
2. Choose a Plan Table
In this Table there are clear call-to-action buttons under each plan which is modern. The layout is easy to use, and the different background on the best value plan draws attention to it.
If you want a simple and effective way to show plans for the month or year then you are at right place. This is a good choice. You can easily change it without using any other CSS framework because it’s built with Bootstrap. This snippet works well for startups, digital products and small business websites.

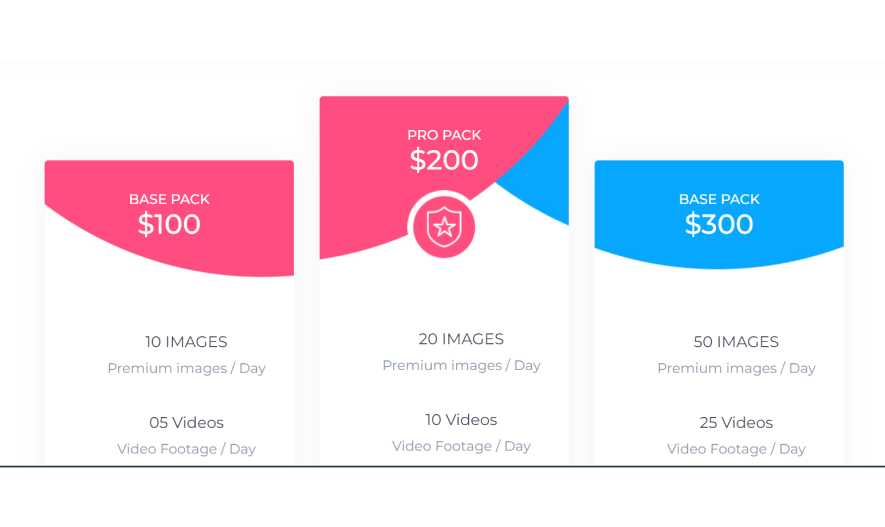
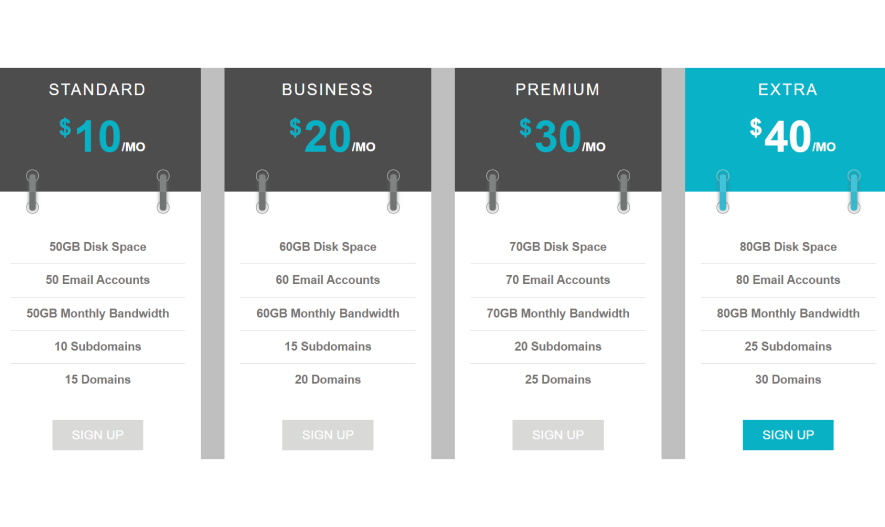
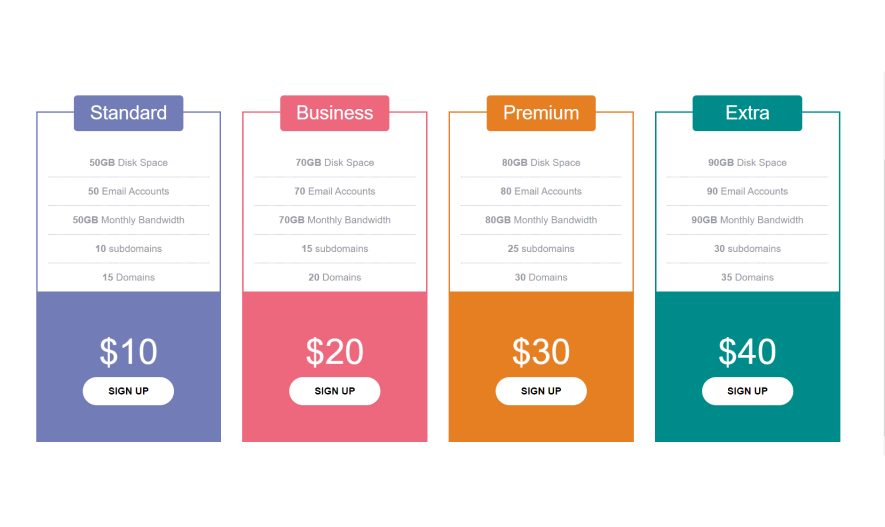
3. Elegant Pricing Plan Widget
This pricing layout looks more elegant with rounded cards, soft shadows and subtle animations, . It looks modern and professional which is great for high-end services or products for businesses.
The design is simple but has a little style to it. It keeps the layout looking good while letting users scan features quickly. If you’re building a landing page for a high-end tool or SaaS platform, this snippet can help you make a strong first impression.

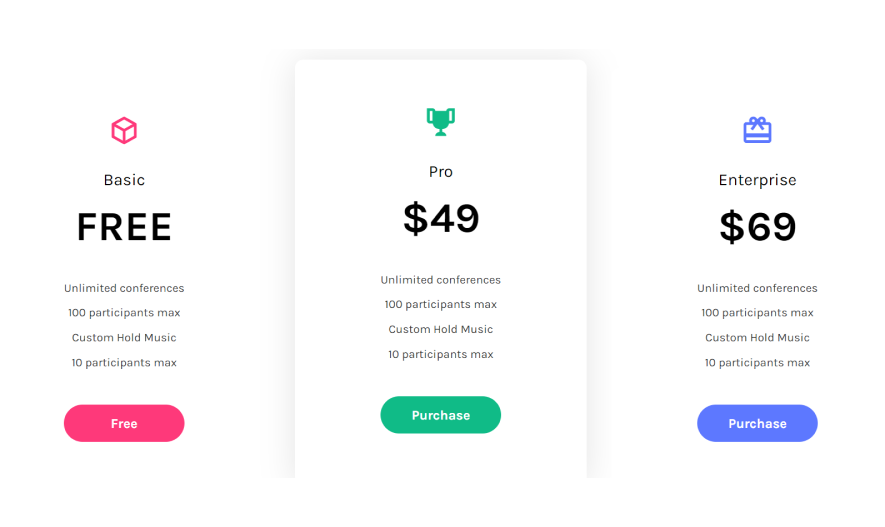
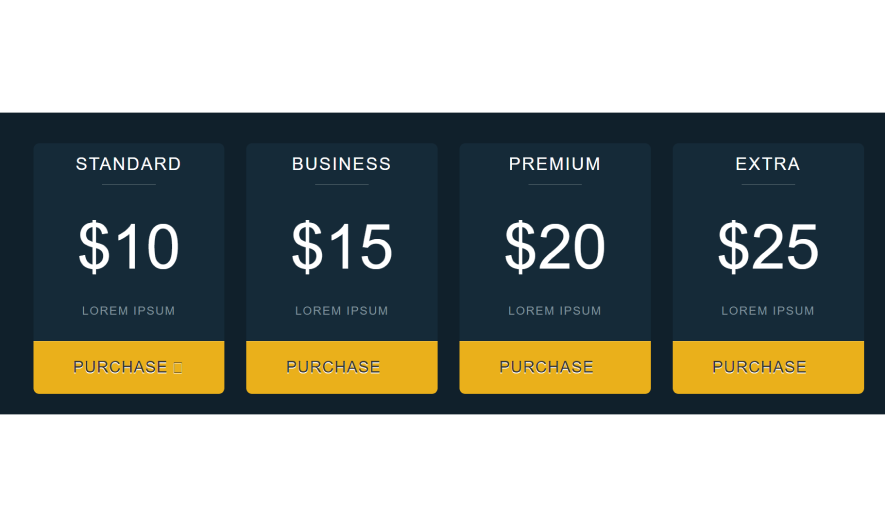
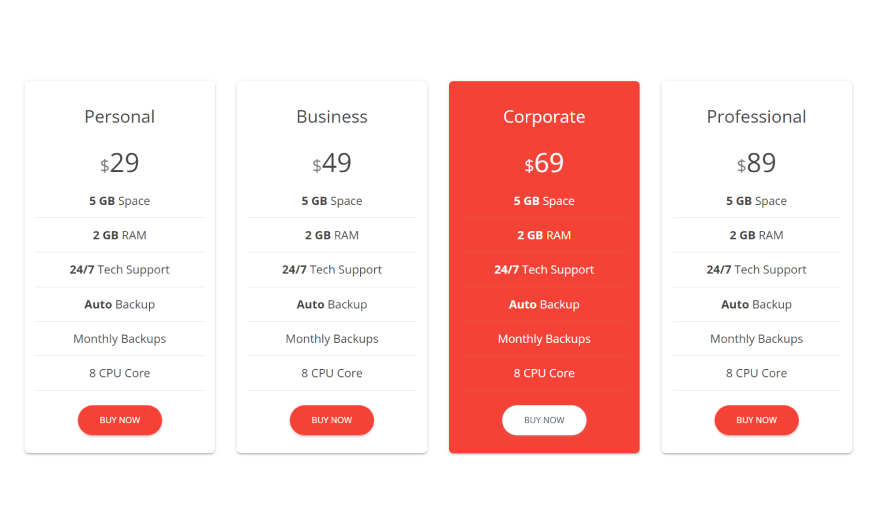
4. Pricing Plan Free
The layout of the free pricing table is neat and useful. It includes essential features like pricing, plan names, and a list of what’s included. The design works well on all devices and is simple to add to any Bootstrap project.
If you want to make a simple pricing section and don’t need a lot of extra features, this is a good to start. You don’t need to be a pro at design to change it.

5. Responsive Flip Pricing Table
This pricing table offers a unique flip card animation that brings a fresh, interactive touch to your page. It’s great for modern product pages where you want the design to look simple at first but still give more information when you need it. CSS3 and Bootstrap were used to make this layout, which works well on all devices.
See the Pen Responsive Flip Pricing Table by Shane Heyns (@shaneheyns) on CodePen.
6. Pricing Tables
This design uses a flat, clean card layout that stacks well on smaller screens and lines up next to each other on desktops. It’s easy to scan each plan because the headers, feature lists, and call-to-action buttons are all bold.
It’s a good fit for SaaS or web tools where comparing users is important. The table is light and loads quickly, which is good for SEO and mobile-first, both of which are important in 2025.
See the Pen Pricing Tables by Joseph Victory (@j-w-v) on CodePen.
Check out Bootstrap Components for consistent design in web projects.
7. Price by catcod
This price table has bright colors and a scale effect that moves slightly when you hover over it, which helps draw attention to the plan you chose. The layout is simple, but it feels dynamic and is focused on the user.
This kind of pricing layout works well if you want to reach a younger or more creative audience. You can easily change the text and icons to fit your brand style without having to write a lot of extra code.
See the Pen Price by catcod (@catcode) on CodePen.
8. Pricing Tables by hmache
This four-column pricing table is more traditional and will work for any website that sells goods or services. The colors are soft, the layout is clear, and the plans are easy to tell apart.
This one is great if you want something that looks professional but isn’t too showy. It was made with basic Bootstrap and CSS, so it stays responsive and loads quickly, even on older devices.
See the Pen Pricing Tables by hmache (@hmache) on CodePen.
9. Simple Bootstrap CSS Pricing Table
This table has a small design with bold headers and features that are easy to find. It’s perfect for sites that want a pricing section that is quick and clean and doesn’t have any other things going on.
Built with Bootstrap and minimal custom CSS, it’s easy to edit and adapt for small teams or startups. It focuses on making things clear with as little effect as possible when we move to a specific plan. It’s great for people who just want to quickly compare features.

10. Bootstrap Simple Pricing Table
This version is a little more structured, with a card-based layout and nice spacing. It uses color and icons to show the differences between features.
This layout will help you keep things professional and neat. In 2025, it’s great for websites that are for agencies, consulting, or business.

11. Responsive Bootstrap Pricing Table with Google Fonts
This snippet uses Google Fonts for a modern and sleek typeface, giving your pricing section a more current look. The design is responsive and having call-to-action buttons for conversions.
This layout can help you stay true to your brand and make your content look more fresh in appeal. If you’re making something for mobile-first users, this is a good choice.

Check out popular alternatives to Bootstrap for a different approach to styling.
12. Simple Bootstrap Responsive Pricing Table
This table is all about being simple. It takes away extra visuals so that users can focus on prices and features. The responsive structure makes sure that it works well on all devices.
This is a good choice if you only have 3 or 4 main plans and want a quick, easy solution. The table is light and easy to add to blogs, landing pages, or product sites.

13. Responsive Bootstrap Hover Pricing Table
The hover effects on this pricing table draw attention to the active plan, which can help guide the user’s attention. It looks modern and professional because of the clean lines and color accents.
It’s great for any digital product where the details of the UI are important.

14. Simple Bootstrap Pricing Table with Responsive Buttons
This version is all about buttons that are easy to see, tap, and use, especially on mobile devices. The layout is user-friendly and the CTA buttons stand out clearly.
It’s a good choice for apps or sites that offer services and need buttons like “Buy Now” or “Subscribe” to stand out more. The design makes it easy to make quick choices and use.

15. Simple Colorful Bootstrap Pricing Table
This price table stands out with bright colors and strong visual contrast. It’s meant to get people’s attention quickly, and it works well for brands with a fun personality.
This table helps you show off one plan as the best choice by using bright backgrounds and buttons that stand out.

16. Material Style Free Bootstrap Pricing Table
This layout is based on Google’s Material Design style, which makes the interface look smooth and modern. Shadows, spacing, and color accents are all used subtly to enhance the user experience.
Material styling is great for web apps or tech services that want to stay true to their brand. The snippet is free and simple to change for use in business or personal projects.

17. Responsive pricing table
This is a pricing table that is easy to use and works on all devices. It focuses on the most important things, like plan names, prices, features, and clear action buttons.
It’s best for websites that need to load quickly or have simple designs where you don’t want too many effects but still need something neat and organized.
See the Pen responsive-pricing-table by Aswani (@aswanik11) on CodePen.
18. Bootstrap pricing table by Divinector
This snippet is nice, with a hover animation that makes the chosen plan stand out and a strong call to action. The design looks high-end but isn’t too hard to understand.
Great for business sites, SaaS apps, or portfolios where you want something that looks and feels modern and trustworthy. You can easily change it with Bootstrap classes.
See the Pen Bootstrap pricing table by Divinector (@divinector) on CodePen.
19. Bootstrap pricing table by brusky
This table is light and very responsive. It uses color accents and borders to separate each column without making the layout too overwhelming.
It’s helpful if you need to quickly compare plans on a page while keeping the page load speed high. Great for small businesses and personal projects.
See the Pen Bootstrap pricing table by brusky (@brusky) on CodePen.
20. Responsive Bootstrap Pricing Table by Jalin
The wide spacing and few colors in this table make it look like a modern SaaS. The size of the text and the placement of the buttons are good for both desktop and mobile.
This layout is great for subscription services that want to show that they are trustworthy and clear about their prices. It fits well on different screen sizes and works well on product pages.
See the Pen Responsive Bootstrap Pricing Table by Jalin Burton (@jalinb) on CodePen.
21. Responsive Bootstrap Pricing Table by Manol Kalinov
A flat, multi-column pricing table with smooth hover states and clear calls to action. The layout is neat and tidy, which is great for showing off three to four price levels.
This layout can be used for anything, from hosting plans to design tools. It strikes a good balance between design and simplicity, which is a good thing for design trends in 2025.
See the Pen Untitled by Manol Kalinov (@manolkalinov) on CodePen.
22. Bootstrap Pricing Table by jeff
Jeff’s layout is small but looks good. It helps people choose quickly by using modern fonts and short lists of features.
It’s great for new businesses or creators who want to keep prices simple while still giving users all the information they need at a glance.
See the Pen Pricing Table by Jeff Bourgeois (@jbouge) on CodePen.
23. Bootstrap Pricing Table by pratik
The table that Pratik made is clear and bold. It helps users make decisions by using clear text, separate plan sections, and highlight effects.
Good for any commercial or business product. It is easy to use. This is a safe choice for design needs in 2025 especially if you want something simple and responsive.
See the Pen Bootstrap Pricing Table. by Pratik Thapa (@Pratik980) on CodePen.
Summary
The way you set up your pricing table can have a big effect on how well your visitors understand your plans. You get a lot of ready-to-use options with Bootstrap that are easy to change and work on all devices.
All of the pricing tables above are free, up-to-date, and work well on both desktop and phones. You can use any of these to quickly add a clean and easy-to-use pricing section to your landing page, service site or product website.
You can quickly make a working pricing page by trying out a few and changing the colors and content without having to write any complicated code.



Leave a Reply